WordPressでスマホではヘッダー画像を別画像にする&サイドバー非表示
公開日:2020年10月17日
スマホでのサイトの閲覧が多いなかで、スマホ対応のレスポンシブデザインは必須といえます。
パソコンのヘッダー画像をそのまま使用すると、スマホでの表示ではバランスが悪く見栄えもしません。
パソコン用とスマホ用のヘッダー画像をそれぞれ作成して、別表示にしましょう。
そして、もう一つはスマホではサイドバーを非表示にしてしまいましょう。
・WordPressバージョン:5.5.1
・テーマ:賢威6.2
で、
1.パソコンとスマホではヘッダー画像を別にする。
2.スマホではサイドバーを非表示にする。
この二つがうまくいかなかったことと、こうしたらうまく表示できたとことを書きます。
目次
パソコンとスマホでは別のヘッダー画像を表示させる
<パソコン用のヘッダー画像>

<スマホ用のヘッダー画像>

ヘッダー画像とは別に、<スマホ用のヘッダー画像>を作成します。
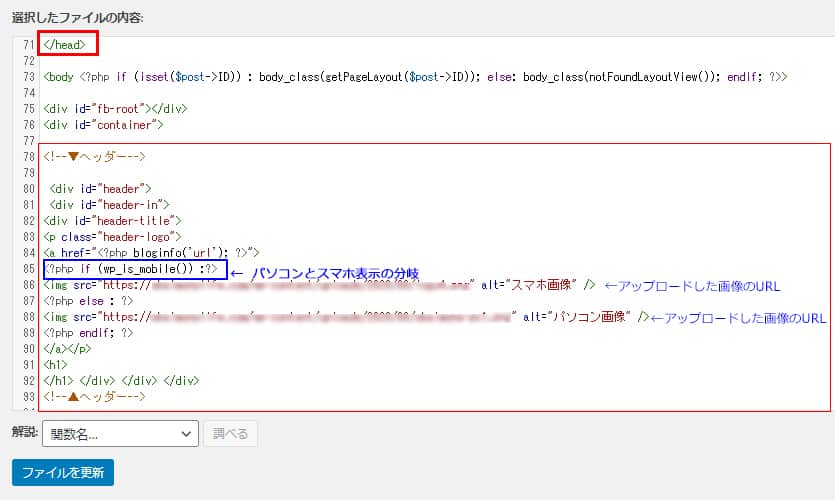
ダッシュボードから、外観 → テーマエディタ → header.phpと進みます。
<!--▼ヘッダー-->
<div id="header">
<div id="header-in">
<div id="header-title">
<p class="header-logo">
<a href="<?php bloginfo('url'); ?>">
<?php if (wp_is_mobile()) :?>
<img src="https://example.com/wp-content/uploads/2020/09/sample1.jpg" alt="スマホ画像" />
<?php else : ?>
<img src="https://example.com/wp-content/uploads/2020/09/sample2.jpg" alt="パソコン画像" />
<?php endif; ?>
</a></p>
<h1>
</h1> </div> </div> </div>
<!--▲ヘッダー--><?php else : ?>
<img src=”アップロードしたパソコンの画像のURL” alt=”パソコン画像” />
上記で、パソコンかスマホかを分別してヘッダー画像を選択して表示します。
当初はこれでパソコンとスマホのヘッダー画像を別々に表示できていたのですが、いつからか不具合がでてしまいました。
パソコンでスマホのヘッダー画像が表示されたりして、安定しないのです。
使用中のプラグインを停止してみたり、いろいろと試しましたが、やはり、
<?php if (wp_is_mobile()) :?>での振り分けが原因としか考えられません。
ネットで調べてみても、これが要因で不具合が発生したとの書き込みもありました。
ならば、別の方法で行ってみます。
画像にclass要素を追加してヘッダー画像をパソコンとスマホで振り分け表示させる
スマホ用のヘッダー画像はWordPressにアップロードをしておいてください。
画像にclass要素を追加して…、これ、かなり悩みました。
結果、うまくいったので書いてゆきます。
最初にheader.phpの記述を元に戻します。
<!--▼ヘッダー-->
<div id=”header”>
<div id=”header-in”>
<div id=”header-title”>
<p class=”header-logo”>
<a href=”<?php bloginfo(‘url’); ?>”>
<img src="https://example.com/wp-content/uploads/2020/09/sample2.jpg" alt="パソコン画像" />
</a></p>
<h1>
</h1> </div> </div> </div>
<!--▲ヘッダー-->
上の記述ではパソコン用のヘッダー画像をスマホでも表示してしまいます。
画像にclass要素を追加してヘッダー画像を振り分けさせるために、
・functions.php
・header.php
・css
上記に変更を加えるため、必ずバックアップをとってください。
functions.phpは元に戻せないとサイトが壊れてしまう恐れがあります。
①functions.phpの最下部の?>の上部に下記を記述します。
/* PCとスマホで別画像に切り替えて表示 */
function add_image_class( $classes ) {
return $classes . ' img-pc img-sp';
}
add_filter('get_image_tag_class', 'add_image_class');画像に「img-pcとimg-sp」のclassを追加する記述です。
②header.phpの記述です。
<!--▼ヘッダー-->
<img class="img-sp" src="https://example.com/wp-content/uploads/2020/09/sample1.jpg" alt="スマホ用画像">
<div id="header">
<div id="header-in">
<div id="header-title">
<p class="header-logo">
<a href="<?php bloginfo('url'); ?>">
<img class="img-pc" src="https://example.com/wp-content/uploads/2020/09/sample2.jpg" alt="パソコン用の画像">
</a></p>
<h1>
</h1> </div> </div> </div>
<!--▲ヘッダー-->上の記述で、画像に付与されたclasses要素利用して、パソコンのヘッダー画像とスマホのヘッダー画像の振り分けを行います。
<img class="img-sp" src="https://example.com/アップロードしたスマホ画像のURL" alt="スマホ用画像">
<img class="img-pc" src="https://example.com/アップロードしたパソコン画像のURL" alt="パソコン用の画像">example.comは自身のドメイン名に書き換えてください。
③CSSの記述です。
.img-sp {
display: none;
}
@media screen and (max-width:640px) {
.img-pc {
display: none;
}
.img-sp {
display: block;
}
}
(max-width:640px)のpx数値は自身の設定数値に書き換えてください。
WordPressの追加CSSに記載でも大丈夫です。
パソコンとスマホのヘッダー画像がうまく表示されているはずです。
続いて、スマホではサイドバーを非表示にするようにします。
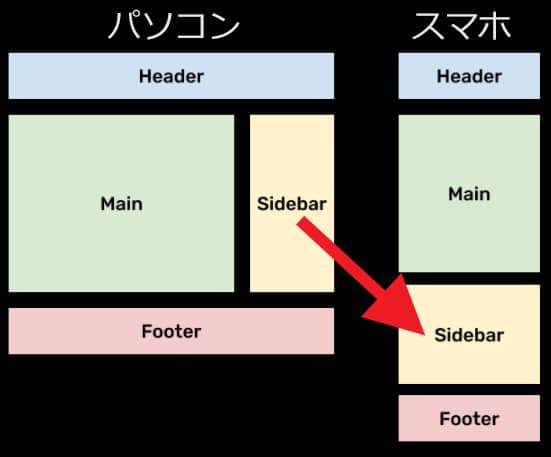
スマホではサイドバーは下部に表示されるので非表示にする
スマホでサイドバーを表示させるとかなり縦長になってしまいます。
そしてスマホでの表示は下部になります。
ということで、スマホではサイドバーは非表示にしてしまいましょう。
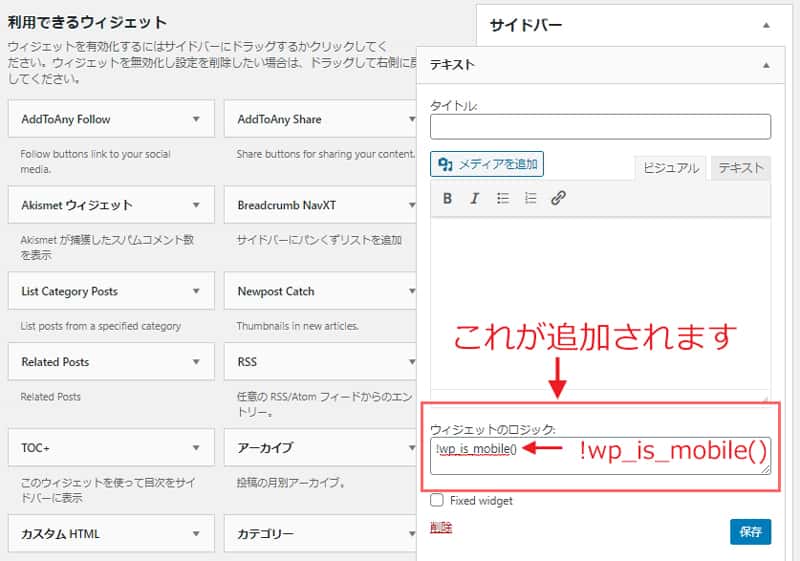
「Widget Logic」というプラグインを利用します。

インストールして有効化すると、
ウィジェットのロジック:の部分に、
を記載すればスマホでは非表示になります。
インストール後に有効化して、ウィジェットのロジック:の部分に記載するだけなのでとても簡単です。
しかし私の場合、「!wp_is_mobile()」では表示に不具合が生じました。
先に書きましたが、ヘッダー画像をパソコンとスマホで別々に表示させるときに「!wp_is_mobile()」を利用したら不具合が発生しました。
サイドバーのウィジェットの場合は…
やはり不具合発生です。
スマホでサイドバーは非表示になりませんでした。
ヘッダー画像でかなり疲れてしまったので、サイドバーの問題は代わりのプラグインで対応することにします。

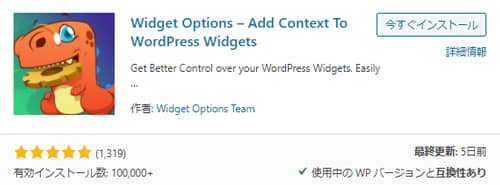
選択したプラグインは「Widget Options」
評価も高く、しっかり更新もされています。
確証はないまま、インストールして有効化。
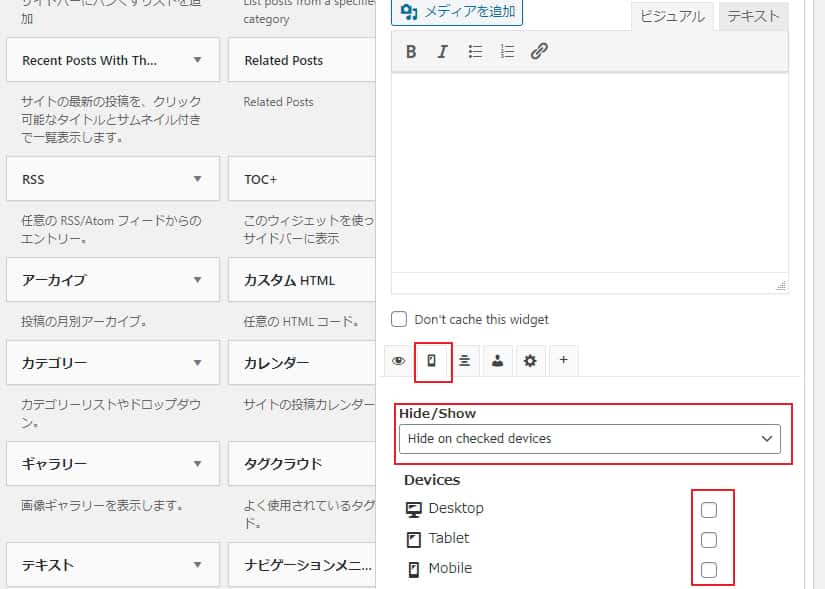
サイドバーウィジェットに追加できる表記が出現しました。
上から順に、
① 目の横のモバイルマーク
② Hide/Show → Hide on checked devices
③ Devices → チェックをするとサイドバーで非表示
詳細な設定もできるようですが、私はこの設定のみとします。
あとは、スマホでサイドバーが表示されなければ完了ですが…
結果、うまくいきました。
スマホでサイドバーが非表示になってくれました。
この「Widget Options」プラグインに感謝です。
WordPress特有の「!wp_is_mobile()」にかなり悩まされましたが解決
「!wp_is_mobile()」はとても便利に使える反面、プラグインの干渉や設定等で不具合が発生します。
今回、パソコンとスマホのヘッダー画像の振り分けとスマホのサイドバー非表示でかなり苦労をしました。
私の場合、不用意に「!wp_is_mobile()」は使えないことがわかりました。
「!wp_is_mobile()」で同じように困っている方に参考になれば幸いです。