賢威6でファビコン作成時のファイルとサイズは?画像変換サイトの紹介
公開日:2019年9月16日![]()
ファビコンはサイトにとってひとつの顔ともいえますね。
パソコンに表示される下画像のものや、
![]()
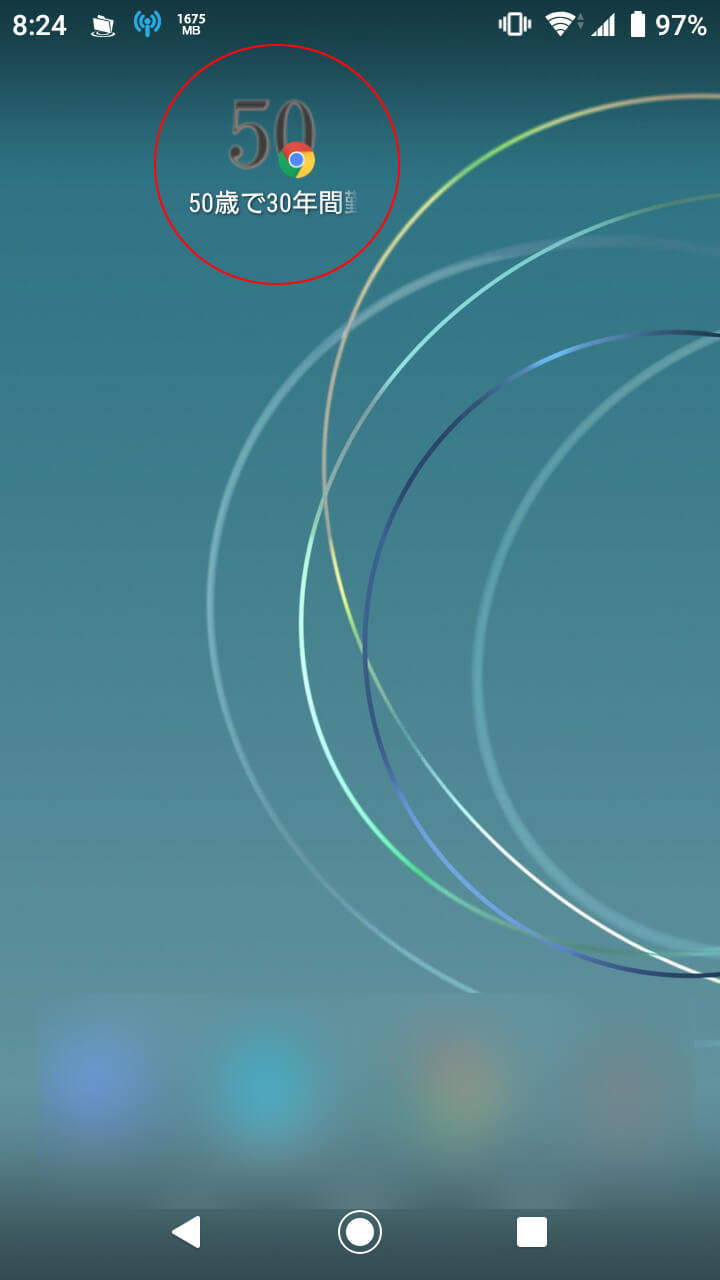
スマホで、そのサイトを「ホーム画面に追加」したときに表示される、

↑このようなものです。
私もこのサイトを立ち上げた時に最初に設置しました。
今回ファビコンの変更を試みましたが、久しぶりのため苦戦をしてしまいました。
次回はそのようなことがないように、備忘録として書きました。
目次
ファビコンを変更、新たに作成したファビコンが反映されない
このサイトは、<WordPress>で、テーマは<賢威6.2>です。
最初にファビコンを設置したときには、WordPressの『Favicon Rotator』といプラグインを使いました。
このプラグインは設定自体もとてもシンプルで、簡単にファビコンを設置できました。

この記事を書いているのが、2019年9月ですが、『Favicon Rotator』の最終更新は3年前となっています。
現在は、WordPress 5.2.3バージョンを使用しています。
WordPressは5.0からメジャーアップデートをしており、それらが原因なのかは?です。
今回、3年前と同じように設定をしたのですが、新たに作成したファビコンの表示が反映されません。
かなり悩みましたが、今回は『Favicon Rotator』を利用せずにファビコンを設置します。
プラグインのFavicon Rotatorを利用せずにファビコンを設置
まずはじめに、512px×512pxの正方形サイズのpng形式の画像ファイルを用意します。
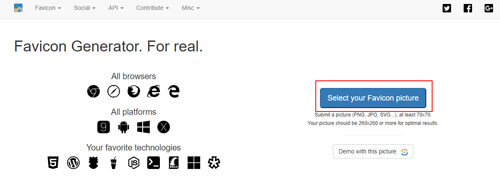
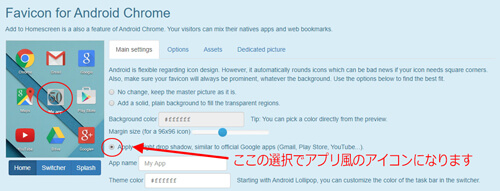
この画像ファイルをファビコン用画像ファイルに自動変換してくれる、Favicon Generator. For real.で作成します。
上図の赤枠部から「512px×512pxのpng形式の画像ファイル」をアップロードします。
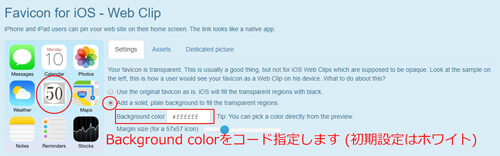
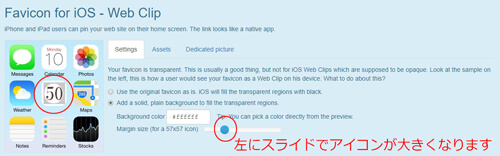
① iPhoneとiPad用のファビコンのイメージ図と設定です。
② 続いてAndroid用のファビコンのイメージ図と設定です。

iPhone及びiPad用とAndroid用の設定は完了です。
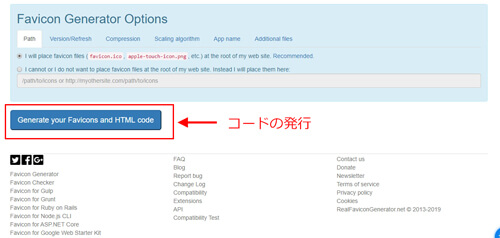
設定完了後、コードを発行を発行します。
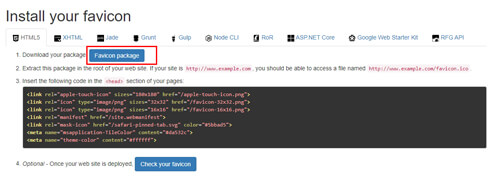
下の画面になるので、赤枠のFavicon packageをクリックしてzip形式のファイルをダウンロードします。

このzip形式ファイルを解凍します。

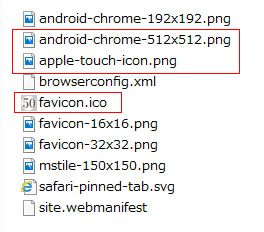
使用するファイルは基本下記の3個でOKです。
・ android-chrome-512×512.png
・ apple-touch-icon.png
・ favicon.ico
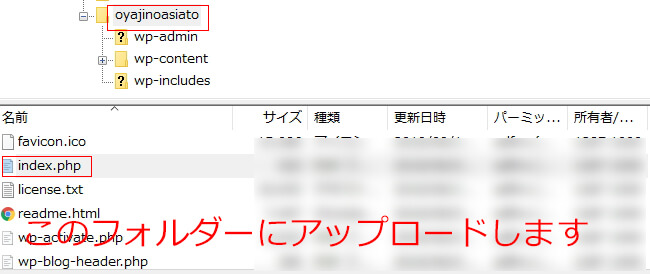
この3個のファイルをindexファイルのあるルートディレクトリにアップロードします。
そして、header.phpの<head></head>内に下記を追加記載します。
記載する場所がわからない場合は</head>の直前でOKです。
【重要】必ずバックアップをとってから行ってください。
<head>
<link rel=”shortcut icon” href=”/favicon.ico”>
<link rel=”apple-touch-icon” href=”/apple-touch-icon.png”>
<link rel=”icon” type=”image/png” href=”/android-chrome-512×512.png”>
</head>
反映には少し時間がかかる場合もあります。
そのときには、キャッシュの削除やスーパーリロード(強制再読み込み)をしてみてください。
WordPressではもっと簡単にファビコンの設置ができます
この方法で私もやってみたのですが、ファビコンは反映されませんでした。
他のプラグインが干渉していたり、なんらかの原因があるのかもしれません。
原因自体がわからないので、この方法はあきらめました。
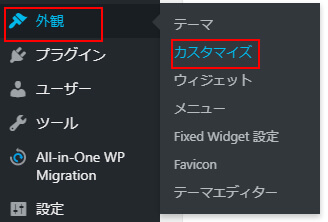
ダッシュボード
↓
外観
↓
カスタマイズと進みます。

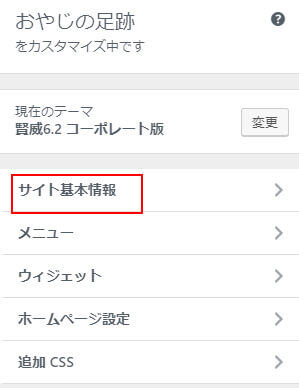
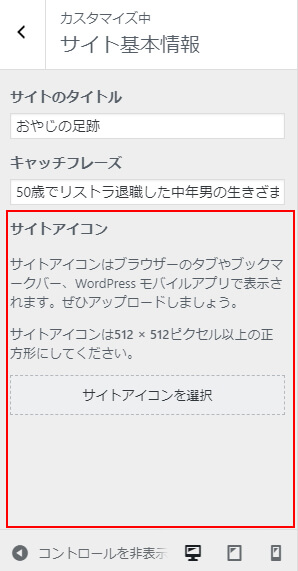
カスタマイズからサイト基本情報を開きます。


あとは作成した画像(ファビコン用)を選択するだけです。
記載にありますが、512px×512pxの正方形の画像をアップロードしてください。
これでファビコンが正常に表示されれば一番簡単な方法ですね。
今回のファビコン変更はかなり手こずってしまいましたがなんとか完了です。
賢威もバージョン8もあがってきて、今更ながらの賢威6.2でファビコンを設置する方法でした。