コアウェブバイタルのCLSが改善しない…このプラグインが原因かも
公開日:2021年7月23日
Core Web Vitals(コアウェブバイタル)…
グーグルが検索ランキングの要因の一つにすると2021年6月に発表をしています。
LCP、FID、CLSが指標で、それらが数値化されるので良し悪しが一目瞭然です。
指標が悪い数値で、これらを改善せよとの指摘が多いと結構気分もへこみますね。
これらの指標はどうしたら改善されるのか…、その原因を改善させるためにはどの部分をどうしたらいいのか…
悩めば悩むほど深みにはまってしまう感じです。
一つずづこれらを改善してゆくしかないようです。
まずは、特に数値的に気になった、『CLS (Cumulative Layout Shift)』についての問題。
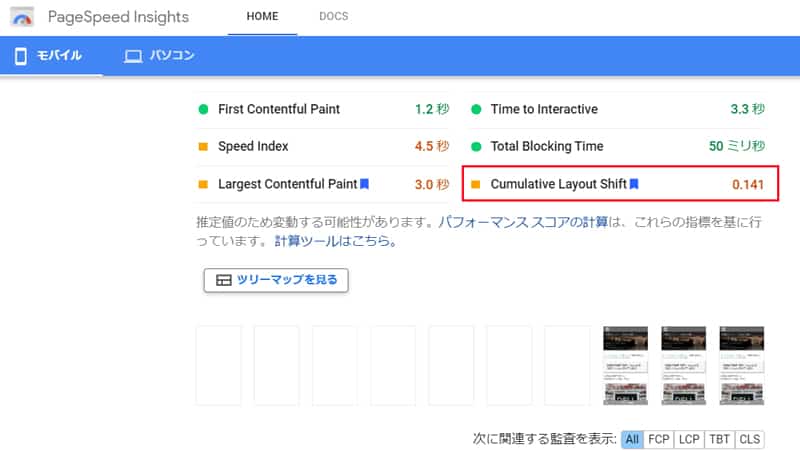
『CLS (Cumulative Layout Shift)』(以下CLSで記述) の合格ラインは0.1以下です。
私の場合、上の画像のとおり 0.141 という結果でした。
CLSの改善については、予期せぬズレをなくすこと…
モバイルでユーザーがタッチした部分が画面の表示がズレることでで他の部分をタッチしてしまうことを防ぐ。
見たいリンクにタッチしたつもりが、画面の表示がズレて広告リンクをタッチしてしまう。
これは、サイト運営者が意図としていなくてもなり得ることです。
せっかく訪問してくれたユーザーを不快にさせてしまいます。
目次
CLSの改善のために実践してみたこと (画面の縦の表示のズレをなくす)
① 画像にサイズを記述(width、height)して、画像が入るスペースを予め確保しておく
② 広告(アドセンス)の部分も予め広告のサイズのスペースを確保しておく
①と②の作業をせっせと行いました…が、大幅な改善には至りません。
スマホで自分のサイトを確認してみても、画面の表示のズレはないのになぁ
見た目にはわからない部分が影響しているのかなぁ?
もうどうしたらいいかわからない、行き詰まりました。
ん?、んん? これ…

モバイルでサイト閲覧時にだれもが普通に目にしている『ドロップダウンメニュー』です。
利用していたのがプラグイン『WP Responsive Menu』です。
『WP Responsive Menu』プラグインがコアウェブバイタルのCLSに悪影響?

とても人気で評価も高いプラグインです。
これを入れていました。
CLS改善に行き詰まっていたので、このプラグインを削除して状態を確認してみることにしました。
結果、CLS問題は改善されています。
テーマやプラグイン等のさまざまな要因が考えられて、一概にはプラグインの『WP Responsive Menu』がCLSに悪影響を与えていたとは言い切れません。
しかし、私の場合は『WP Responsive Menu』を削除することでCLSは大改善しました。
それでも、
『モバイルではドロップダウンメニューを使いたい!!』
のです。
ドロップダウンメニュー系のプラグインは動作が安定しないことが多いのですが、
『WP Responsive Menu』は動作が安定してお気に入りのプラグインでした。
コアウェブバイタルCLSの悪影響の問題があり、『WP Responsive Menu』の削除を決めたのです。
『WP Responsive Menu』の代替のプラグインを探していろいろと試してみました。
安定した動作を最優先して代用のプラグインを探した結果、
『WP Responsive Menu』の代用プラグインは『WP Mobile Menu』に決定

正式名称は『WP Mobile Menu – The Mobile-Friendly Responsive Menu』という長い名称のプラグインです。
このプラグインをインストール、有効化後に「コアウェブバイタルのCLS」を確認してみました。
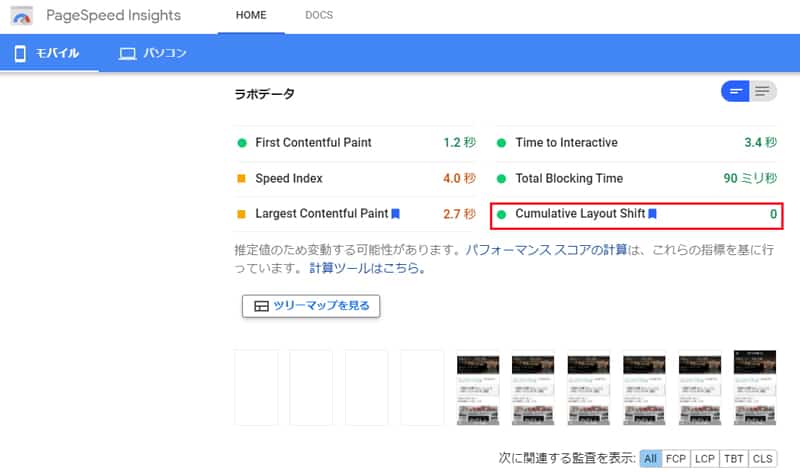
結果、CLSの数値は0のままで悪影響はなかったのです。
動作自体の安定度はというと、『WP Responsive Menu』より少し劣る感じですね。

上画像の赤丸部(ハンバーガーアイコン)をタッチしてもドロップダウンメニューが開かない時があるのです。
10回タッチして全て開かないのであれば納得して使わないのですが、10回中、1~2回くらい開かないときがあるくらいです。
ドロップダウンメニュー系のプラグインは[jQuery本体]で動かすので動きが不安定になることが多いのですね。
そして、jQuery本体を読み込む手法①~③
① jQueryの公式サイトからダウンロードした jQuery本体を読み込む場合
・jquery-3.x.x.min.js (xは系)
・jquery-3.x.x.js (xは系)
② CDNを利用して外部サイトのjQueryを読み込む場合
・jQueryの公式サイト
・GoogleのCDNサイト
③ WordPress同梱のjQueryを利用する
私は③の読み込みです。
読み込み記述↓を</body>の上に記述しました。
<!-- jquery.min.jsとjquery-migrate.min.js読み込み ここから -->
<script src="example.com/wp-includes/js/jquery/jquery.min.js?ver=3.6.0" type="text/javaScript" charset="utf-8"></script>
<script src="example.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=3.3.2" type="text/javaScript" charset="utf-8"></script>
<!-- jquery.min.jsとjquery-migrate.min.js読み込み ここまで -->今回のドロップダウンメニューの不具合はjqueryの読み込む順序を正しくすることで改善されました。
ドロップダウンメニューのプラグイン、『WP Mobile Menu – The Mobile-Friendly Responsive Menu』は正常に動作するようになりました。
『WP Responsive Menu』プラグインを利用していて、コアウェブバイタルでCLSの数値に問題がある場合は試してみてはいかがでしょうか。
そして私はしばらくはこのプラグインで様子をみてゆきたいと思います。