アドセンスのリンク広告が廃止に…どうしても使いたい人はこの方法で!
公開日:2019年9月29日
アドセンスのリンク広告が2019年4月より利用できなくなっています。
しかし、それ以前にアドセンスに合格していた人は今のところまだ利用できるようです。
このリンク広告で収益が大幅に上がったという記事やまったく変わらないとの記事が二分しています。
サイトの構成とか、多様な条件も絡んでくるので一概にはリンク広告を入れたことによる成果の判断は難しいと思います。
実際に海外ではリンク広告を利用しているブロガーはかなり少ないとのことです。
日本においても最初のうちはユーザーが物珍しさでクリックしてましたが、目的とは違うところに行ってしまったりすることもあり、リンク広告をスルーしてしまうユーザーが多いのが実態のようです。
googleは時期は未定にしても、このリンク広告を完全に廃止をすると思われます。
目次
アドセンスのリンク広告ってどんなもの?
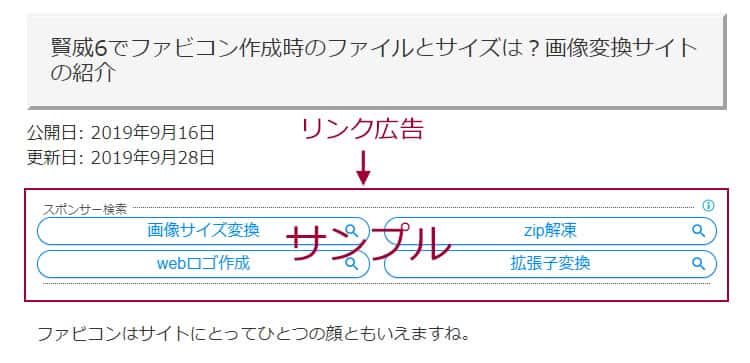
だれもがパソコンやスマホ、タブレットで目にしたことがあるこんなものです。
パソコンでは、

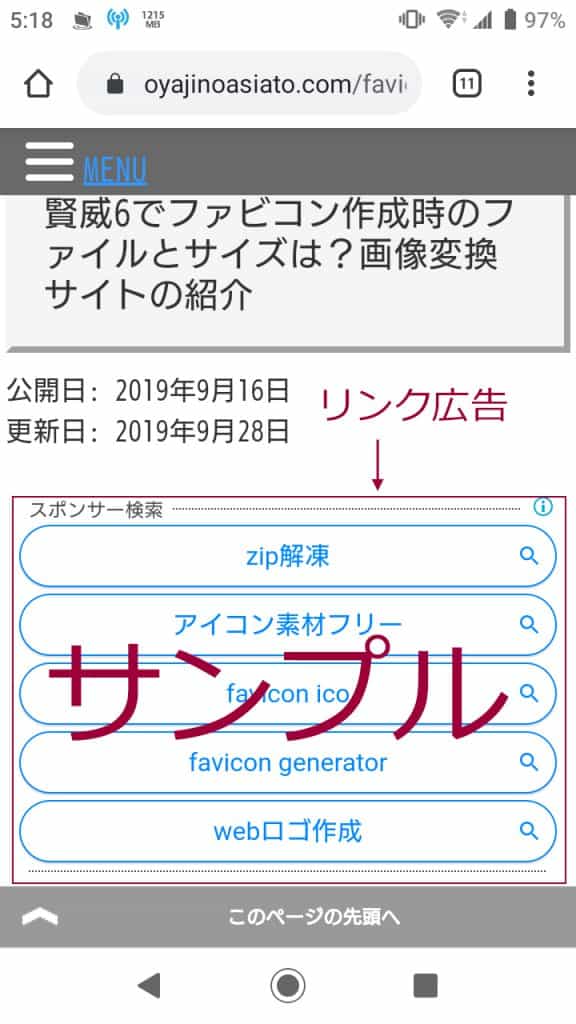
スマホでは、

このように表示されるものがアドセンスのリンク広告です。
アドセンスの通常の広告では1回クリックすると成果が発生しますが、このリンク広告では2回クリックしないと成果が発生しません。
まぁ、管理者の誤クリックには良いことですが…
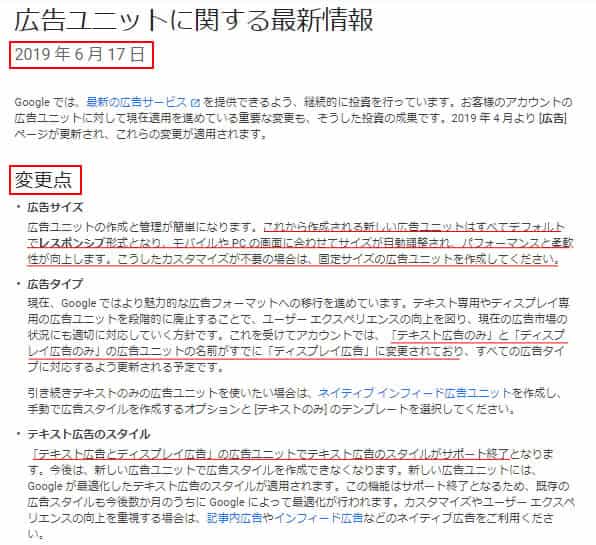
2019年6月19日付 googleからの「広告ユニットに関する最新情報」
【広告サイズの変更点】
・レスポンシブ形式が固定サイズの二択のみになります。
【広告タイプの変更点】
・「テキスト広告とディスプレイ広告」が「ディスプレイ広告」になります。
※「インフィード広告」と「記事内広告」はそのまま残ります。
リンク広告 「テキスト広告とディスプレイリンク広告」からの作り方
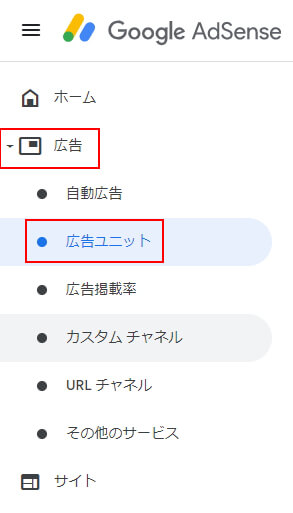
Google Adsenseのトップページから、

広告→広告ユニットと進みます。

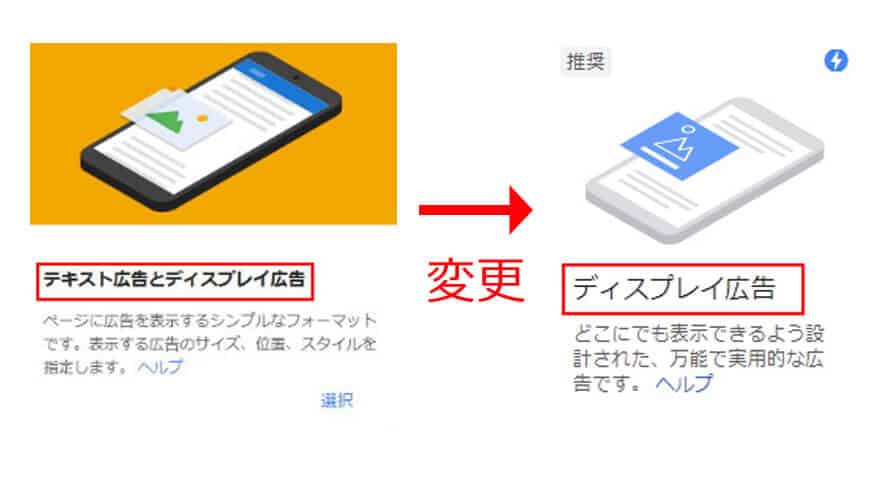
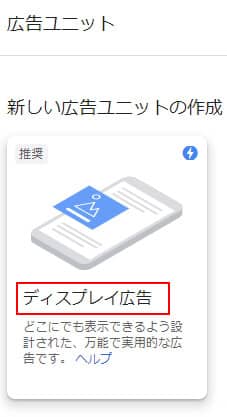
新しい広告ユニットの作成で、[テキスト広告とディスプレイ広告]を選択
現在は[テキスト広告とディスプレイ広告]から「ディスプレイ広告」に変更されています。
[ディスプレイ広告]からはリンク広告の作成はできませんが、
WordPressのプラグイン、[Advanced Ads]を使えば可能です。(後記述)

↓[ここから続き]↓
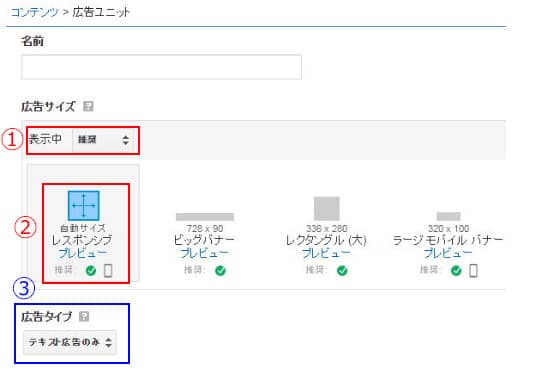
①表示中→推奨→②自動サイズレスポンシブ
③広告タイプ[テキスト広告のみ]
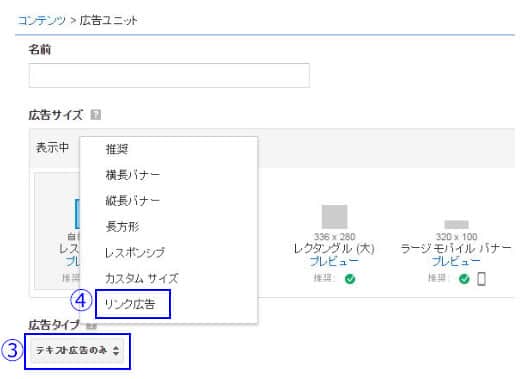
③広告タイプ[テキスト広告のみ]→ ④リンク広告を選択

⑤表示中 [リンク広告]
⑥広告タイプ [リンク広告のみ]
⑦自動サイズ レスポンシブリンク (自動的にサイズが調整されます)
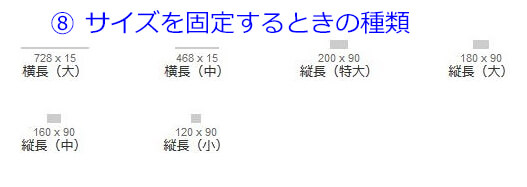
⑧サイズを固定したいときのサイズ
※通常は⑦自動サイズ レスポンシブリンクが推奨です。
⑧のサイズ固定をしたときの表示項目数
・728×15 横長 (大) 4個
・468×15 横長 (中) 4個
・200×90 縦長 (特大) 3個
・180×90 縦長 (大) 3個
・160×90 縦長 (中) 3個
・120×90 縦長 (小) 3個
レスポンシブか固定かを選択後、⑨[保存してコードを取得]をクリックします。
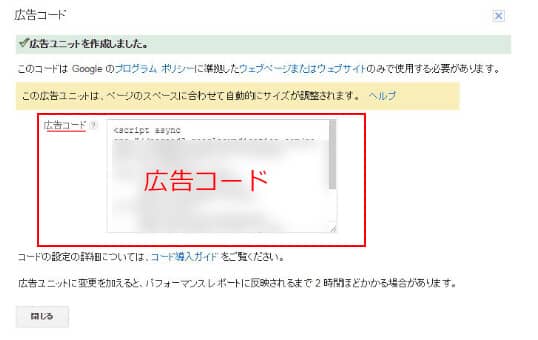
広告コードが発行されます。↓
この広告コードを取得して通常の広告同様に表示させたい場所に貼り付ければ完了です。
2019年4月以前からアドセンス広告を利用している人はもっと簡単に
2019年4月以降にアドセンスに合格して、いざ広告を貼ろうとしたときに[テキスト広告とディスプレイ広告]が[ディスプレイ広告]に変更されているのに?となりますが、
きちんと右側に「リンク広告」があります。
ここから作成をできます。(Google様が完全に廃止しないかぎり…)
アドセンスからリンク広告を作成できなくなった場合は、
WordPressプラグインの[Advanced Ads]を使えば簡単に設置できます
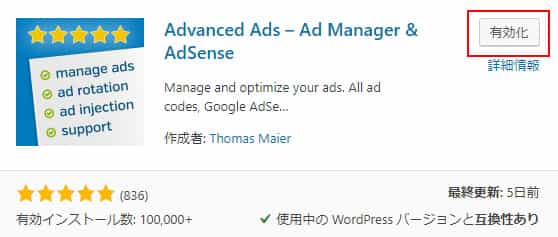
[Advanced Ads – Ad Manager & AdSense]をインストールして有効化します。

有効化後、
①Advanced Ads
↓
②広告
↓
③新しい広告
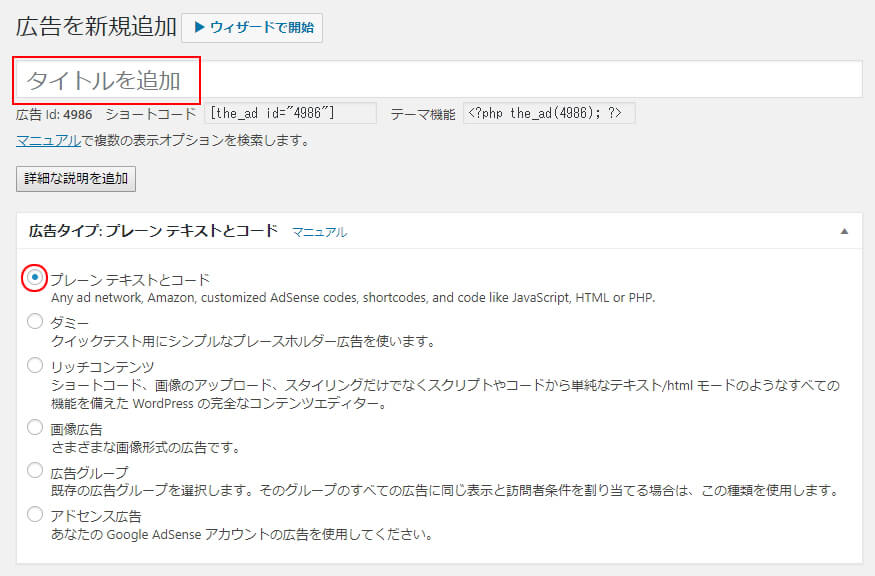
・ タイトルは自分でわかりやすいように
・ 広告タイプはプレーンテキストコードを選択
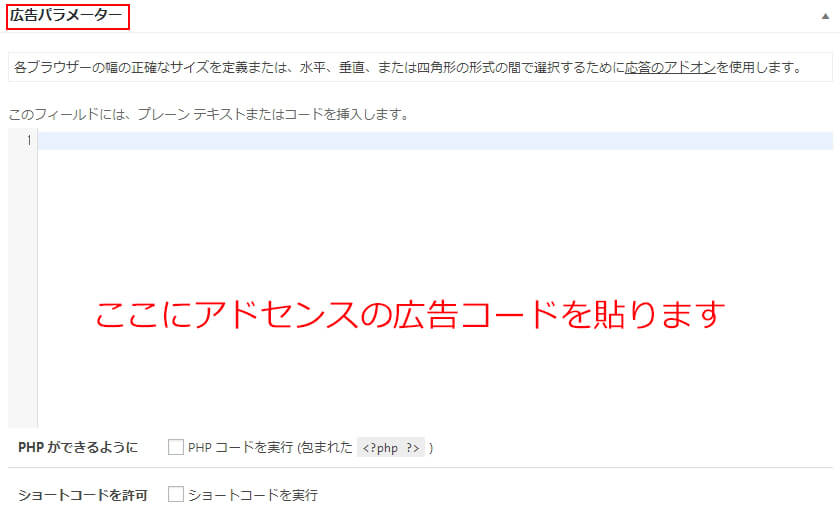
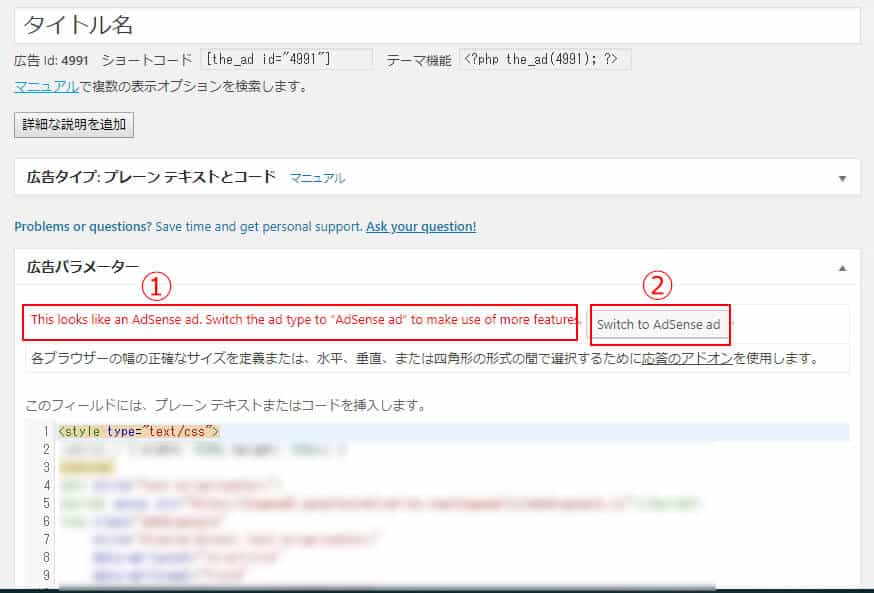
下にスクロールして、広告パラメーター
↓
アドセンスの広告コードを貼ります
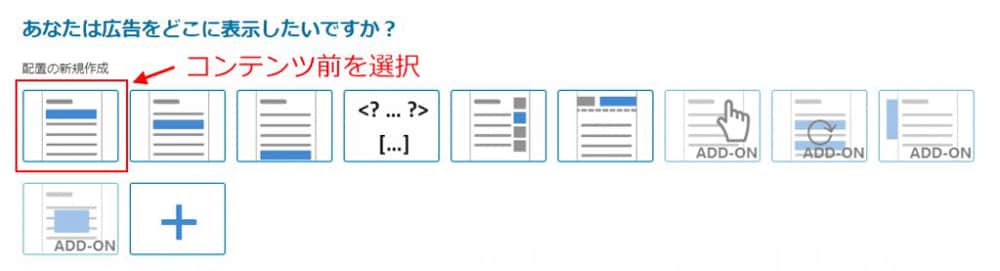
広告の位置は「コンテンツ前」を選択 ↓
①は日本語に訳すと、
これはAdSense広告のように見えます。
より多くの機能を使用するには、広告タイプを「AdSense広告」に切り替えます。
②確認後クリックします。
そして、右上の公開クリックします

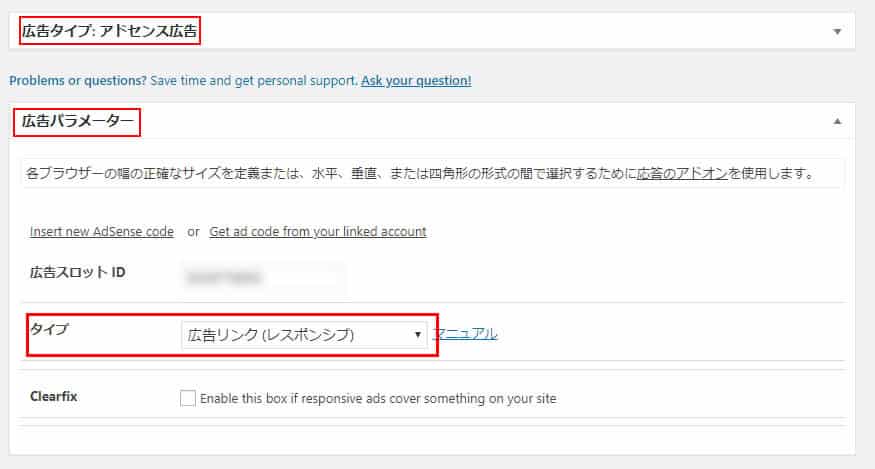
次の画面で下にスクロールすると、
広告パラメータ
↓
タイプ 広告リンク (レスポンシブ) にします。
そして、右上の更新クリックします
![]()
これで一連の作業は終了となります。
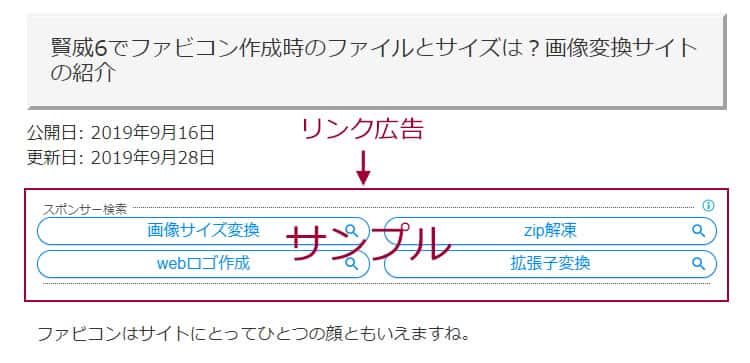
記事ページでタイトルの直下、記事最上部に表示されています。
【パソコンでの表示】↓

【スマホでの表示】↓

アドセンスでのリンク広告の作成のように詳細に設定はできませんが、リンク広告は表示されました。
【追記】プラグインを使わず超簡単にリンク広告が作れます (2020年3月)
アドセンスのサイトから新規に広告を作成します。
・広告 → サマリー → 広告ユニットごと → ディスプレイ広告
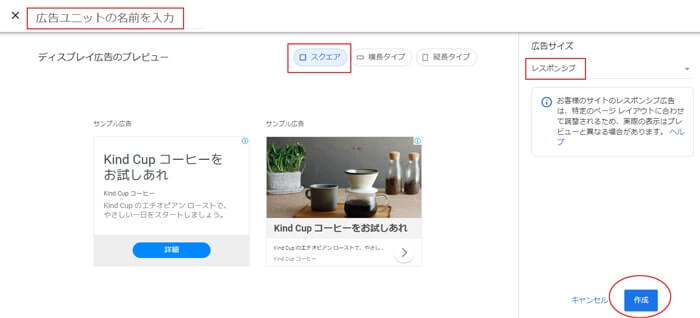
ディスプレイ広告を選択後、下の画面になります。
・広告ユニットの名前を入力
・タイプはスクエア
・広告サイズはレスポンシブ
作成をクリックするとアドセンス広告コードが表示されます。
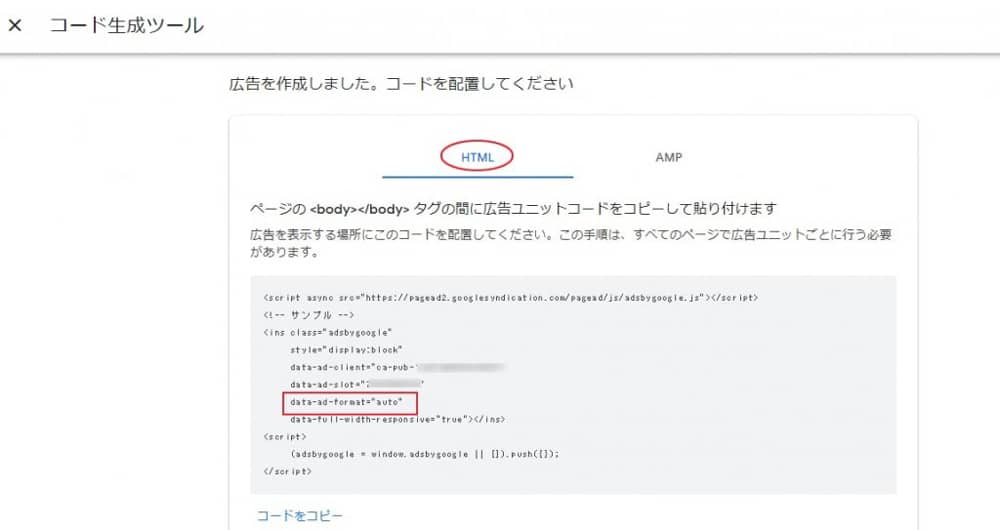
このコードを一部変更します ↓
<!– サンプル –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-****************”
data-ad-slot=”**********”
data-ad-format=”auto”
data-full-width-responsive=”true”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
↑ 上記コードの、
↑ この部分のautoを、
↑ linkに変更します。
リンク広告を貼りたいという方はこの方法も是非試してみてください。