ワードプレスプラグイン38個使用中でもブログをスピードアップさせる
公開日:2020年2月24日
ブログ閲覧時のスピードが遅い…
私の『おやじの足跡』ブログの構成は下記になります。
① WordPress バージョン 5.3.2 (2020年2月時点で最新バージョン)
② テーマ:賢威6.2
③ サーバー:さくらインターネットサーバー
③ -1 スタンダードプラン
③ -2 PHPバージョン 7.3.14 (2020年2月時点で最新バージョン)
③ -3 CGIモード
③ -4 WebサーバーソフトApache(アパッチ)
②の賢威6.2も、もう古いバージョンになりますが、まずは③のレンタルサーバーの引っ越しを考えました。
目次
- 1 さくらのレンタルサーバーでスタンダードプランからスタンダードプランに引っ越し
- 2 プラグイン38個使用のままで、どこまでスピードを上げられるのか
- 3 JS,CSS,HTMLの最適化と画像の遅延読み込みは『Autoptimize』
- 4 キャッシュ系のプラグインは『WP Fastest Cache』を利用します
- 5 スピードに大きく影響を与える画像を圧縮するプラグインとツール
- 6 アドセンス広告を貼ることでサイトのスピードが大幅ダウンの対処法
- 7 <head>~</head>、<body>~</body>に、簡単にコードが書き込めるプラグイン
- 8 プラグイン38個は使用中のままで、各設定変更だけをしての測定結果
さくらのレンタルサーバーでスタンダードプランからスタンダードプランに引っ越し
さくらインターネットのレンタルサーバー(スタンダードプラン)は、2018年4月から高速な「PHPモジュールモード」が利用可能とのことです。
※ 私の場合は2018年4月以前に契約の為、CGIモード+WebサーバーソフトはApache(アパッチ) のままです。
それに加えてWebサーバーのソフトが従来の<Apache(アパッチ) >から、より高速な<nginx(エンジンエックス) 」に変更されたとのことです。
公式のパフォーマンステストにおいても従来比最大16倍の早さがでているとのこと。
CGIモード+Apache(アパッチ) と比較 → 16倍高速になる=PHPモジュールモード+ nginx(エンジンエックス)
すでに契約済みのさくらインターネットのレンタルサーバー(スタンダードプラン) を解約する
↓
新たに、さくらインターネットのレンタルサーバー(スタンダードプラン) を新規契約をする
このような流れになります。
※プラン変更のキャンペーン期間は終了しているので新規契約費用はかかりました。
サーバー引っ越し前の条件でこのブログのスピードを計測しておきます。
Google様が提供している、PageSpeed Insightsで計測をしてみました。
ブログサイトのURLを入れれば、パソコンとモバイルでのスピードが同時に計測されます。
【トップページを計測】


- 0-49 低速レベル
- 50-89 普通レベル
- 90-100 高速レベル
サーバー引っ越し前はパソコンで77点(普通レベル)、モバイルで55点(普通レベル)でした。
プラグイン38個使用のままで、どこまでスピードを上げられるのか
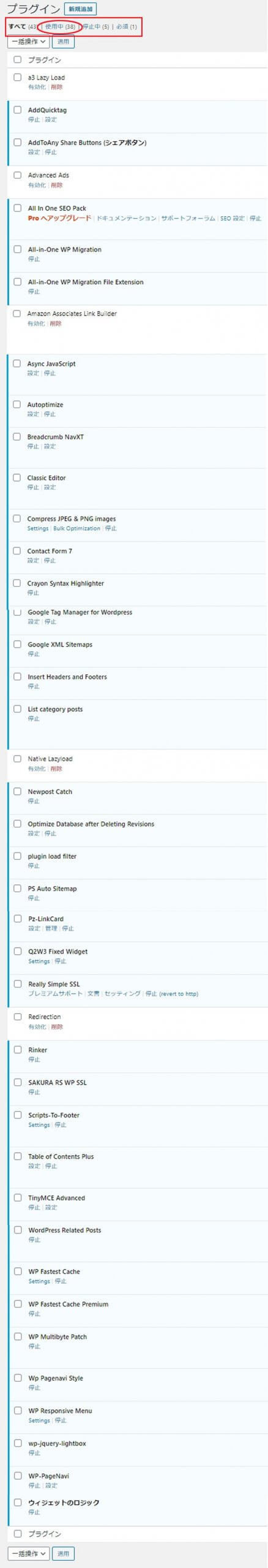
38個の使用中はかなり入れすぎですね…
そのプラグインは↓こんな感じです。

現在使用しているプラグインは便利なので、停止をしないでスピードアップを目指します。
PageSpeed Insightsでスピードを計測して改善内容を確認します。
検査の項目は20個ほどあります。
そのうちの1個 ↓
1番最初に書いてますが、さくらのレンタルサーバー(スタンダードプラン)を新規に契約して対応しました。
(契約中のさくらのレンタルサーバー(スタンダードプラン)を解約して、新たにさくらのレンタルサーバー(スタンダードプラン)を新規契約)
JS,CSS,HTMLの最適化と画像の遅延読み込みは『Autoptimize』
スピードについてあまり深く考えていなかったので、『Autoptimize』の設定もこのくらいの設定で高速になればというくらいでした。
改めて設定を見直しました。

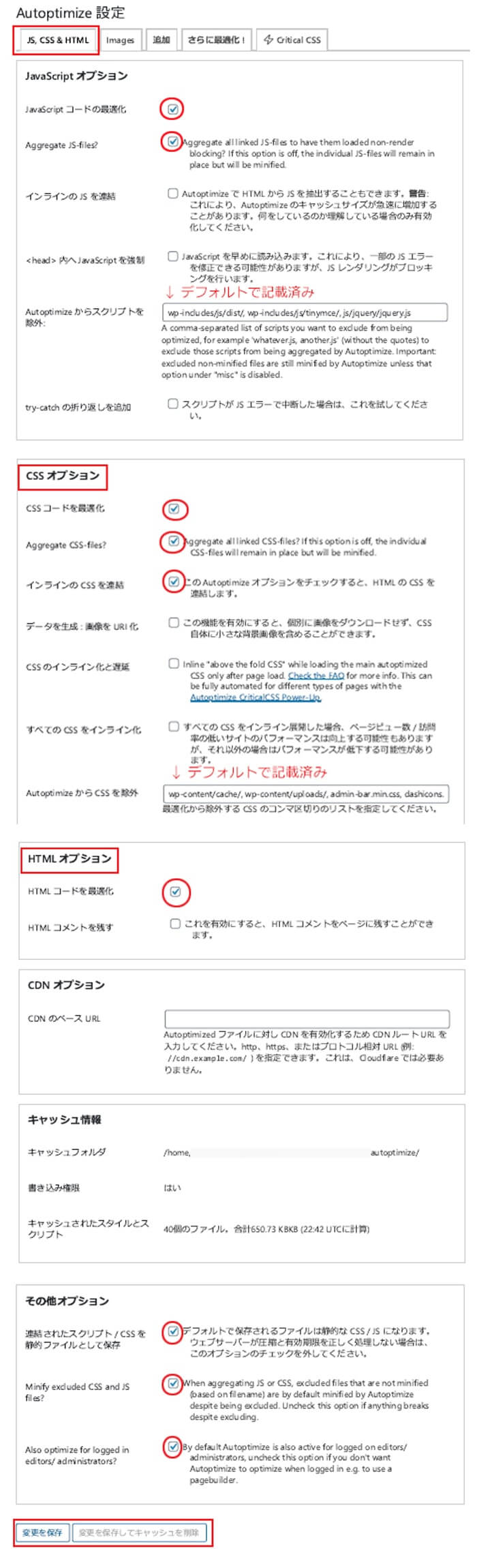
『Autoptimize』の設定を下記のようにします。
下記設定は私の行った設定です。
環境により、レイアウトが崩れたりする場合がありますので、ひとつひとつ確認しながらの作業をお願いしまうす。
バックアップを必ずとってから作業をするようにしましょう。
各タグの設定を行います。
【JS, CSS & HTML】タグの設定

「変更を保存」または「変更を保存してキャッシュを削除」で完了です。
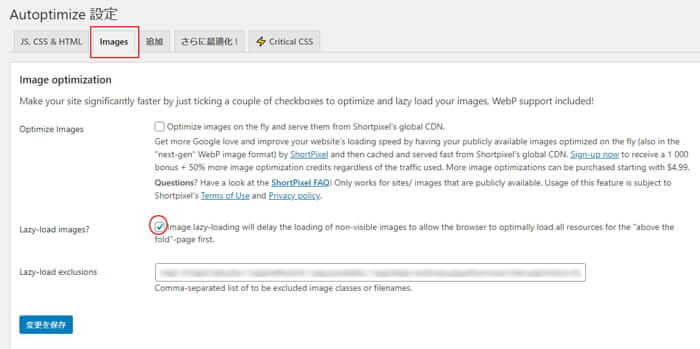
「Lazy-load images?」は、画像の遅延読み込みをするかしないかです。
チェックを入れると画像の遅延読み込みをします。
※画像の遅延のプラグイン「Lazy Loader」、「a3 Lazy Load」、「BJ Lazy Load」を入れている場合はチェックをいれると干渉して不具合をおこす場合があるのでチェックははずしてください。
「Lazy-load exclusions」は説明を直訳すると、
<除外する画像クラスまたはファイル名のカンマ区切りリスト>
遅延させたくない画像を選択する記入箇所です。
私は一部のアイキャッチ画像は遅延をさせたくないのでファイル名で指定しています。
「変更を保存」で完了です。
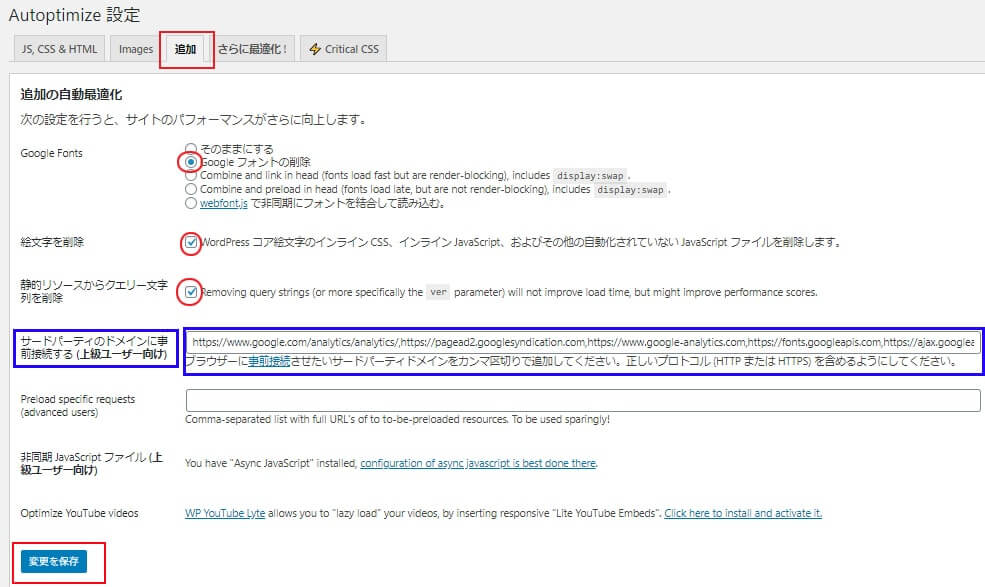
「Google Fonts」は使用していないので、容量が大きいためチェックを入れています。
「絵文字を削除」も使用していないのでチェックをいれます。
「サードパーティのドメインに事前接続する (上級ユーザー向け)」にはURLを入れました。
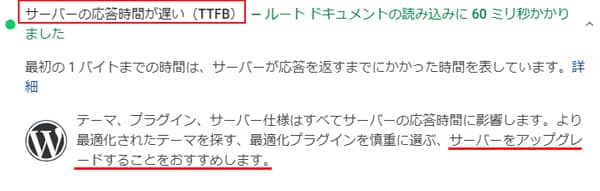
スピード計測をする際にGoogleが提供しいる「PageSpeed Insights」を使っています。
下の画像が結果に表示されます。

特に「Google Analytics」、「Google/Doubleclick Ads」は対処していないと数値がかなり大きくなり、スピードに大きな影響を与えます。
① Google Analytics → アナリティクス
② Google/Doubleclick Ads → アドセンス広告
特に②のアドセンス広告はきちんと対処しないと大幅なスピードダウンとなってしまいます。
私の行ったアドセンス広告の対処方法は後述します。
「サードパーティのドメインに事前接続する (上級ユーザー向け)」の記載例
キャッシュ系のプラグインは『WP Fastest Cache』を利用します
有料版を購入しましたが無料版でも十分です。
ちなみに有料版は[PayPal]で購入しました。
JS,CSS,HTMLの最適化(高速化)及び画像の遅延読み込みは『Autoptimize』で行うので、『WP Fastest Cache』ではキャッシュ系の最適化を行います。

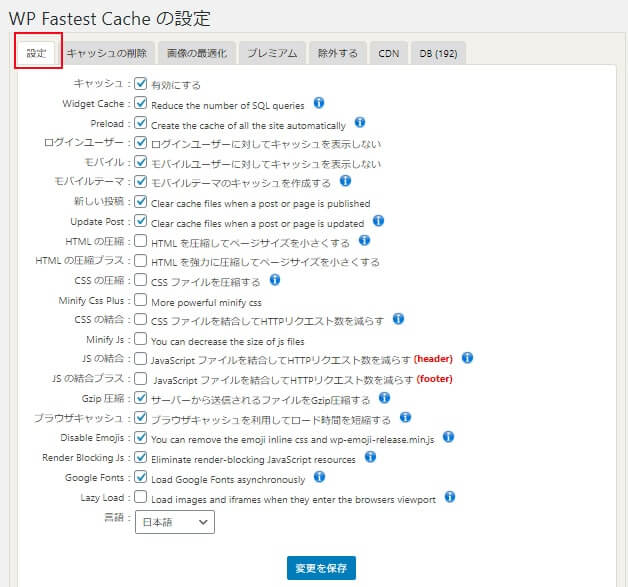
設定はこんな感じです。
『Autoptimize』の設定の兼ね合いで『WP Fastest Cache』を設定しました。
各設定で何度かレイアウト崩れ等の問題が発生しましたが、バックアップで復帰させてまた試すの繰り返しでした。
この2種類のプラグインで問題なくサイトを表示させて、スピードアップさせる設定はこれに落ち着きました。
スピードに大きく影響を与える画像を圧縮するプラグインとツール
[プラグイン]『Compress JPEG & PNG images』

画像圧縮プラグインの定番ですね。
アップロード済みの画像も圧縮してくれます。
そして、↓
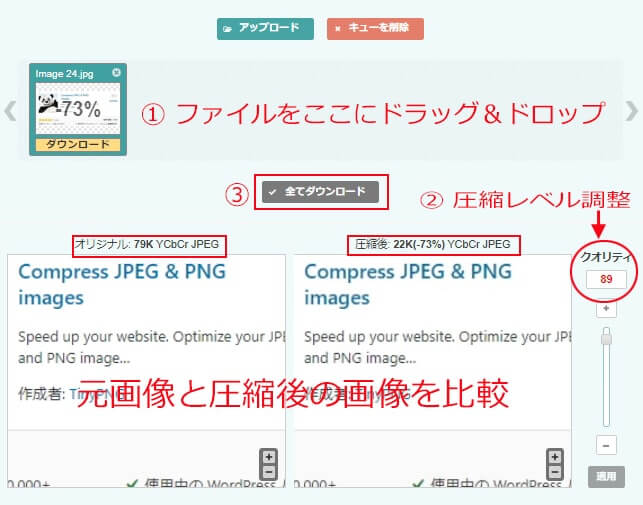
[オンラインツール]『Optimizilla』

これも使い方はかなりシンプルです。
③の全てダウンロードをクリックすると<imagecompressor.zip>のzipファイルがダウンロードされます。
パンダとゴジラの最強タッグで画像を圧縮しましょう。
Optimizilla (オンラインイメージ最適化ツール) のページへ移動します
アドセンス広告を貼ることでサイトのスピードが大幅ダウンの対処法
アドセンスに合格して、スピードが下がるからと広告を貼らないひとはいませんよね…

先にも書きましたが、広告を貼ることで上画像の『Google/Doubleclick Ads』の「メインスレッドのブロック時間」がすさまじく大きくなります。
私もそうでしたが、3000ms(3秒)くらいになったこともありました。
通常、アドセンス広告は下記コードを<head>~</head>のなかに入れますね。
・data-ad-client=”ca-pub- *は、自分のコードを記載
・data-ad-slot= *は、自分のコードを記載
<!– ディスプレイ レスポンシブ –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-****************”
data-ad-slot=”**********”
data-ad-format=”auto”
data-full-width-responsive=”true”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
↑ 上記の、↓ この部分を<head>~</head>から削除します。
次に</body>の直前に下のコード ↓を書き込みます。
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener(“scroll”, function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement(‘script’);
ad.type = ‘text/javascript’;
ad.async = true;
ad.src = ‘https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js’;
var sc = document.getElementsByTagName(‘script’)[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
このコードは画像同様にアドセンス広告を遅延読み込みさせるコードです。
</body>の直前に貼る?
私も悩みましたが、このプラグインで一発解消でした。
<head>~</head>、<body>~</body>に、簡単にコードが書き込めるプラグイン
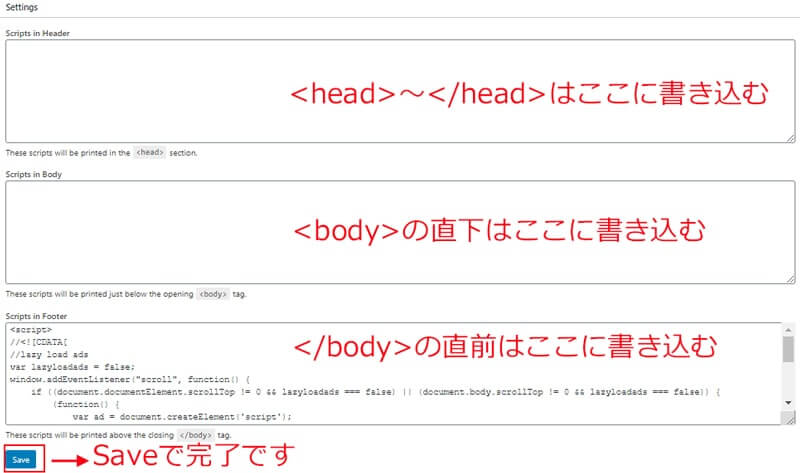
『Insert Headers and Footers』プラグインで簡単に書き込めます。

下が設定画面です。
書き込みは3箇所でとてもシンプルです。
アドセンス広告の自動広告を利用しなければ、<head>~</head>書き残しているコードは削除可能です。↓
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-****************”
data-ad-slot=”**********”
data-ad-format=”auto”
data-full-width-responsive=”true”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
手動でアドセンス広告を設置する場合は上のコードを設置する場所に書き込んでください。
それでは[PageSpeed Insights]で計測をしてみましょう。
プラグイン38個は使用中のままで、各設定変更だけをしての測定結果
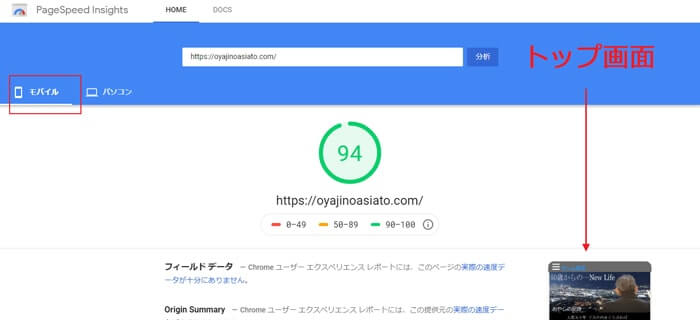
【トップ画面の測定結果 パソコン / モバイル】
・アドセンス広告は貼っていません。
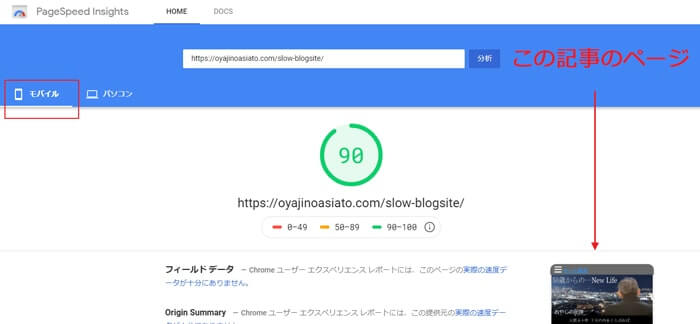
【このページの測定結果 パソコン / モバイル】
・アドセンス広告は4ヶ所貼っています。
測定結果にはバラツキがありますが、かなり良い結果です。
使用しているプラグインは外したくない、でもスピードアップはしたいとの気持ちからこの作業に取り組みました。
同じ考えがある人にこの記事が参考になればと思います。
最後になりますが、この作業をしているなかでバックアップの重要性を痛感しました。
バックアップを必ずしてから作業を行いましょう。